
时间:2022-08-04 18:34:20作者:admin来源:人气:我要评论(0)
Axure RP 10 Mac破解版是一款十分好用的流程图设计软件,一款能够让用户在软件中实现最规范的流程设计方式,带给用户全新的使用体验。Axure RP 10 Mac中文破解版有着丰富的设计内容,用户可以在软件中一站式设计,全新的设计体验,多种多样的设计素材,让用户在模板上一站式添加,让你的设计更精致。
Axure,Axure RP 10破解版可以让用户在软件中设计多种类型的流程图,支持一键分享,将你的作品快速保存或者分享出来。
1、Axure RP 9的授权码不能用到10上面。无论是正版授权,还是盗版授权,都不能激活Axure RP 10正式版。
2、10之后全部采用订阅付费的方式,取消了终身授权。支持按月购买、或者按年购买。
3、10正式版安装后可以免费试用30天,无论你之前是否安装过axure,都有30天试用期。
4、用10创建的或者编辑过的文件,不能再用低版本软件打开。
5、如果需要购买授权,请点此购买:https://www.axure.com.cn/buy 。月付年付的授权都可以激活10。请在试用期过后再购买。
6、汉化包均为第三方制作,不是官方发布的,使用汉化包有可能会导致一些问题。
Axure RP 10汉化包下载:
【V1.9】汉化文件for Axure RP 10.0.0.3836
本地下载:【V1.6】汉化文件for Axure RP 10.0.0.3830
图文教程:
安装Axure RP 10后,下载汉化包,解压得到lang文件夹;
【Windows】系统复制整个lang文件夹到安装目录下即可,一般是C:Program Files (x86)AxureAxure RP 10
【Mac OS】点击 前往 —— 应用程序,找到Axure RP 10,右键,选“显示包内容”,进入Contents/MacOs目录,复制lang文件夹到此目录下即可
汉化说明:
虽然做的过程中看到网上已经有beta版用的汉化了,但是本汉化包所有字段都是本人亲手一个一个汉化话的,汉化不易,转载请保留出处和原作者。
支持版本:
1、本汉化文件仅适用于Axure RP 10;
2、目前支持到最新的Axure RP 10.0.0.3828。
已知问题:
1、部分菜单或文本官方并不支持汉化,所以虽然语言文件里汉化了,但是菜单里还是显示英文,例如Team Project、Preference相关的菜单;
2、部分菜单可以汉化但是不能汉化,例如软件自带的官方部件库的名称:Default、Flow、Icons等,如果这几个菜单汉化了,软件启动后部件库里会出现两个一模一样的部件库,影响使用;此外,变量名等部分字段也是不能汉化的,因为不支持中文变量名;
3、汉化的限制,Axure汉化的原理是相同字符汉化一次所有地方同时生效,好处是复用汉化效率高,坏处是没法区分场景汉化,比如Left在主工具栏里,应该汉化成“左边栏”,但是在部分页面布局的功能里他可能表示左边,左对齐,很难做到兼顾;
4、汉化制作的时候,是按照本人实际使用及遍历所有可见界面进行的,并非导出所有字段来汉化,所以一些不常用的隐藏界面可能没有汉化,如有发现,请留言具体操作步骤告知,后面会尽量更新汉化;
5、元文本换行问题,官方的一些提示或说明文字,换行方式各不相同,有系统自动换行的,有n换行的,有rn换行的,比较难以捉摸,这也限制了很多提示弹窗文本的汉化;另外同样是两行有间隔的文本,有的地方是分成两个文本,有的则是一个文本rnrn换行,也给汉化带来了很多困难;
6、链接文本汉化问题,目前链接文本汉化基本失效,仍有待解决;
7、强制大写问题,部分窗口的文本,看上去是全大写的英文,但是元文本可能是全小写、首字母大写、全大写的,也对汉化效率有比较大的影响;
8、本汉化包同样适用于Beta版,但Beta版升级正式版后,要再复制汉化文件到正式版目录里,不然汉化会失效。另外旧版本的软件授权对Axure RP 10 Beta版是有效的,但是对正式版无效,升级需谨慎;
8、能力有限,发现任何错漏,欢迎留言反馈,批评指正,会尽力更正更新;
9、汉化后续会持续更新,补全缺失的汉化内容,请关注网盘。
如何使用Axure设计工具提升效率,包括以下几方面
1、通用元件库使用
元件库贵精不贵多,一方面是人有选择困难症,元件库太多反而会增加选择的负担,且无法记忆元件库中所有的元件;另外一方面是不同元件库之间的设计都不一致,新旧元件混合在一期,原型就变成了大杂烩,这是UI设计师深恶痛绝的。
2、定制元件库
进入一个新的项目工作,遇到的最大难题是,没有原型以及针对项目的元件库,所有原型都需要重新画。
有了通用元件库,还不够,遇到比较大型的项目,还需要针对项目定制元件库,把项目通用的元件(菜单、图标、控件)、通用的交互(交互动效、数据验证、无数据状态)等进行封装,方便项目的其他成员、后续的继承者们可以进行复用,提升设计效率。
3、掌握Axure原型工具使用技巧
使用Axure过程当中,掌握一些技巧能让我们达到事办功倍的效果,提升交互设计效率,下面为大家整理下经常使用的技巧
技巧一:页面背景
Axure可以在页面样式中设置背景颜色,还可以上传背景图片
技巧二:自动生成站点地图
需要把整个站点的结构用树形图呈现出来,Axure有一个快捷的方法:在页面导览区域对准你希望生成树形图的主干点右键,选择“生成流程图”,就能自动生成图表形式的站点地图。点击图表上的每个控件,就会去到对应的页面
技巧三:内间距(填充)
在元件样式中的“填充”可以设置元件内容与边框的距离,下图中的两个矩形,一个没有设置填充,一个有设置填充
技巧四:圆角半径
在元件样式中的“圆角半径”可以设置圆角及圆角应用范围
技巧五:边框可见
在元件的样式中,边框线条可以设置需要显示哪几条边框
技巧六:对齐、分布
在工具栏中可以设置元件对齐、分布,选中多个元件选择对齐方式,在分布中可以快速将多个元件平等分布对齐。
技巧七:动态面板固定
在浏览器中经常见到的“返回顶部”按钮,其实就可以用动态面板实现。右键动态面板,点击-固定到浏览器,然后设定悬浮位置
技巧八:选项组名称
在制作多个标签切换同时只能有一个标签呈选中效果时,只需全选标签,在右侧属性中的“选项组名称”为其命一个名称,即可实现切换时只有一个选中。
所需原件:
中继器
文本框
联级框的制作实际上是中继器筛选能力的一个进阶用法,今天我们就来学习一下怎么制作常用的联级框吧!这次的交互会比较繁琐,大家一定要耐心看完哦!
一、文本框
如上图所示,拖入矩形,模拟输入框,并填入文字“请选择”,设置好【悬停】、【选中】、【获取焦点】的交互样式;文本标签作为下拉联级框的标题,按上图布局即可得到文本框模型;
二、联级框
如上图,拖入三个中继器,分别命名为【L1】、【L2】、【L3】作为一级、二级、三级的联级列表,并做好数据填充和【每项加载】的设置,分别将【Item.L1】、【Item.L2】、【Item.L3】赋值给到【L1】、【L2】、【L3】;
在填充数据这一步,建议大家可以像上图一样,先用 Excel 做好数据备份,以便后续修改使用,且中继器数据是支持直接通过 Excel 复制黏贴到中继器的数据表中的;
三、交互设置
选中【L1】的中继器,双击选中【L1】文本标签,添加【单击时】设置切换选中效果的交互动作;
为【选中时】添加设置文本,将【Item.L1】赋值给到【sel_L1】的文本标签;
同时,向目标对象【L2】中继器添加筛选,规则为 ],注意勾选“移除其他筛选”
并且显示【L2】中继器,如上图设置所示;
当【取消选中时】,将【sel_L1】设置为空值,且移除【L2】的筛选,同时隐藏【L2】;
同理可以自己尝试一下设置【L2】的交互哦~
最后,【L3】的交互就相对简单一点,同样,需要设置切换选中的交互动作,但【选中时】仅需将【Item.L3】赋值给到【sel_L3】文本标签,且【取消选中时】将【sel_L3】设置为空值;
四、细节优化
这个组件的小细节还是比较多的,我就不一一说明了,我就挑几个来说,首先是联级框的背景,在选中【L1】时,需要将背景的宽度翻倍,选中【L2】时,背景再加 1.5 倍;
中继器【L1】的文本标签【选中时】,除赋值给【sel_L1】外,需同步重置【sel_L2】、【sel_L3】的值;
中继器【L1】的文本标签【取消选中时】,隐藏【L2】、【L3】中继器;
热门文章
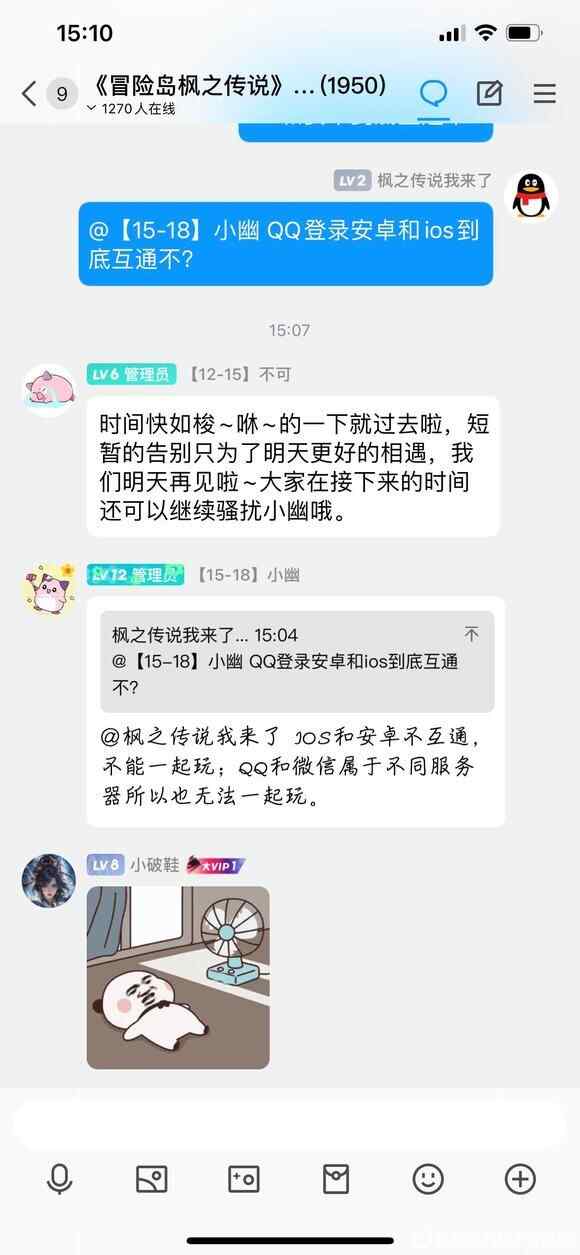
 冒险岛枫之传说安卓苹果互通吗 安卓和ios能不能一起玩
冒险岛枫之传说安卓苹果互通吗 安卓和ios能不能一起玩
 三国志14闪退怎么办 三国志14闪退解决方法
三国志14闪退怎么办 三国志14闪退解决方法
 冒险岛枫之传说怎么提升战斗力 快速提升战斗力攻略
冒险岛枫之传说怎么提升战斗力 快速提升战斗力攻略
 极品飞车21怎么设置简体中文 极品飞车21热度中文设置方法一览
极品飞车21怎么设置简体中文 极品飞车21热度中文设置方法一览
最新文章
人气排行