
时间:2022-08-04 18:39:25作者:admin来源:人气:我要评论(0)
axure rp10破解教程设计交互式网站和应用界面是一项微妙的工作,需要部分知识、部分才能,最重要的是,需要适当的软件来成功完成这项任务。Axure RP Pro 10是专门用于图形设计的众多工具之一,它侧重于项目中所包含的元素的互动性,以便提供一个既吸引人又高度实用的最终产品。通过其漂亮的外观和实用的界面,你将能够访问所有的功能并开始从头开始构建新鲜的设计。那些想了解用这个工具可以创造什么的人将不得不使用在线文档,因为没有可以从头开始使用的样本或模板。除了其本地文件格式RP、RPLIB(用于库)和RPPJ(用于项目),Axure RP Pro还能够处理Ubiquity浏览器UBX扩展。用这个程序可以拼凑出有吸引力的UI,可以从一个简单的线框开始。在为更复杂的设计创建这个基础时,你可以只添加占位符、方框或文本字符串。后来,当你决定保留哪些元素时,你可以添加更多的高级功能,把一切变成一个光鲜亮丽的网站项目。使用该软件还可以插入小工具和页面互动,内置库将为您提供所有可以集成的必要组件。在发布您的作品之前,您有可能使用该软件提供的专用功能进行预览和测试。综上所述,可以说该软件是一个可靠的应用程序,可以满足许多正在寻找新东西的设计师的需求。本站为大家提供的是Axure RP Pro 10中文破解版,并在写完中提供了该软件的详细安装破解教程,操作简单易懂,感兴趣的朋友下载试试吧。
1、从本站下载数据包后解压,运行安装程序AxureRP-Setup.exe点击next,
2、勾选同意协议然后点击next,
3、设置安装目录然后点击next,
4、点击install开始安装。
5、软件正在安装,请耐心等待。
6、安装完成。
7、安装完成后将破解补丁复制到安装目录下替换原文件即可。
一、 突破性解决方案始于明确定义的问题
在Axure RP Pro中无论您是创建图表,客户旅程还是线框,它都可以帮助您记录问题并让每个人都在同一页面上。
二、适合任何项目的强大原型设计
使用原型来测试设计并与其他人进行验证对于做出更好的设计决策是非常宝贵的。可让您快速制作丰富的功能原型,以便即使在最紧急的项目中也能做出明智的选择。
三、分析和设计的完美结合
当深思熟虑的解决问题和细心的设计融合在一起时,就会创造出最好的体验。将强大的设计工具,SVG导入和Sketch集成与世界一流的原型设计相结合,让您可以为利益相关者和客户带来惊喜。
四、通过发展弥合差距
完整,易于理解的规范使开发人员能够提供与设计相匹配的产品。将文件发布到Cloud,并提供完整的图片,包括文档,原型和可视化设计,以及自动红线和代码导出。
五、新功能:使用Cloud简化您的产品设计工作流程
1、轻松共享原型和Sketch画板,并在屏幕上收集反馈。
2、检查布局,获取CSS片段并下载资源。
3、通过电子邮件,Slack或Microsoft团队获取有关最新更改和讨论的通知。
4、创建团队项目,以便多个用户可以同时在单个文件中制作图表,构建原型和探索设计。
5、在Cloud中快速将静态图像转换为交互式原型。1、优化了界面和操作,明显提高绘制效率,可直接在控件上改变形状,同时加入了几个常用形状;
2、支持了投影和内阴影,可以用来画简单的组件;
3、支持更多的触发事件,动态面板也可以 onclick 了;
4、普通形状也能增加事件效果,例如要移动一个形状,不需要转化成动态面板;
5、事件用例感觉也有所变化,增加了一些参数,例如切换动态面板状态时有更多的参数可以选择;
6、增加了和 Justinmind 一样的实时预览功能,再也不用一遍又一遍地生成页面了;
7、内容自适应,例如动态面板或文字块能根据内容自动适应到合适大小;
8、强化的表格功能 Repeater,可以自动填充数据,对数据进行排序,过滤等操作;
9、页面级的参数 Onreszie,这样在手机测试时可以作为横竖屏判断(赞);
10、响应式布局,可以定义不同窗口大小下的布局结构(再赞)。1、导航面板
在绘制线框图(Wireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
2、页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
3、页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
4、控件
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
5、添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
6、操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
7、编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。
8、注释
可以为控件添加注释,以说明控件的功能。
9、添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
10、自定义字段(Fields)
通过主菜单Wireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
11、脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
12、页面备注
页面备注可对页面进行描述和说明。
13、添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
14、管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不15.同类别的页面备注。
剪切:CTRL X
复制:CTRL C
粘贴:CTRL V
粘贴为纯文本:CTRL SHIFT V
粘贴包括锁定的小部件:CTRL SHIFT ALT V
粘贴样式:CTRL ALT V
重复:CTRL D 或 CTRL Drag selection
撤消:CTRL Z
重新:CTRL Y
选择全部:CTRL A
打开文件:CTRL O
新文件:CTRL N
保存文件:CTRL S
保存为...:TRL SHIFT S
退出Axure RP:ALT F4
打印:CTRL P
帮助:F1
一、控件的交互
控件交互面板用于定义线框图中控件的行为,Axure RP Pro汉化版包含定义简单的链接和复杂的RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)组成:
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;
每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
二、定义链接
下列步骤说明如何在按钮控件上定义一个链接:
1、首先,拖拉一个按钮控件到线框图中,并选择这个按钮;
2、然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作;
3、在“Step 2”中,勾选“Open Link in Current Window”动作。
4、在“Step 3”中,点击“Link”,在弹出的Link Properties 对话框中可以选择要链接 的页面或其它网页地址 。
除了上面的步骤,加入一个链接的最快的方法是单击控件交互面板顶部的“QuickLink” ,在弹出的 Link Properties 对话框中选择要链接的页面。
三、设置动作
除了简单的链接之外,Axure还提供了许多丰富的动作,这些动作可以在任何触发事件的场景中执行。以下是 Axure所支持的动作:
Open Link in Current Window:在当前窗口打开一个页面
Open Link in Popup Window:在弹出的窗口中打开一个页面
Open Link in Parent Window:在父窗口中打开一个页面
Close Current Window:关闭当前窗口
Open Link in Frame:在框架中打开一个页面
Set Panel state(s) to State(s):为动态面板设定要显示的状态
Show Panel(s):显示动态面板
Hide Panel(s):隐藏动态面板
Toggle Visibility for Panel(s):切换动态面板的显示状态(显示/隐藏)
Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
Set Variable and Widget value(s) equal to Value(s):设定变量值或控件值
Open Link in Parent Frame:在父页面的嵌框架中打开一个页面
Scroll to Image Map Region:滚动页面到
Image Map 所在位置
Enable Widget(s):把对象状态变成可用状态
Disable Widget(s):把对象状态变成不可用状态
Wait Time(s):等待多少毫秒(ms)后再进行这个动作
Other:显示动作的文字说明
4、多个场景
一个触发事件可以包含有多个场景,根据条件执行流程或互动。
5、事件
Axure支持一个页面层级的触发事件:OnPageLoad,这个事件在原型载入页面时触发。
页面 OnPageLoad事件在页面备注面板中的Interactions 子面板中定义, OnPageLoad为事件添加场景的方式与控件事件相同
热门文章
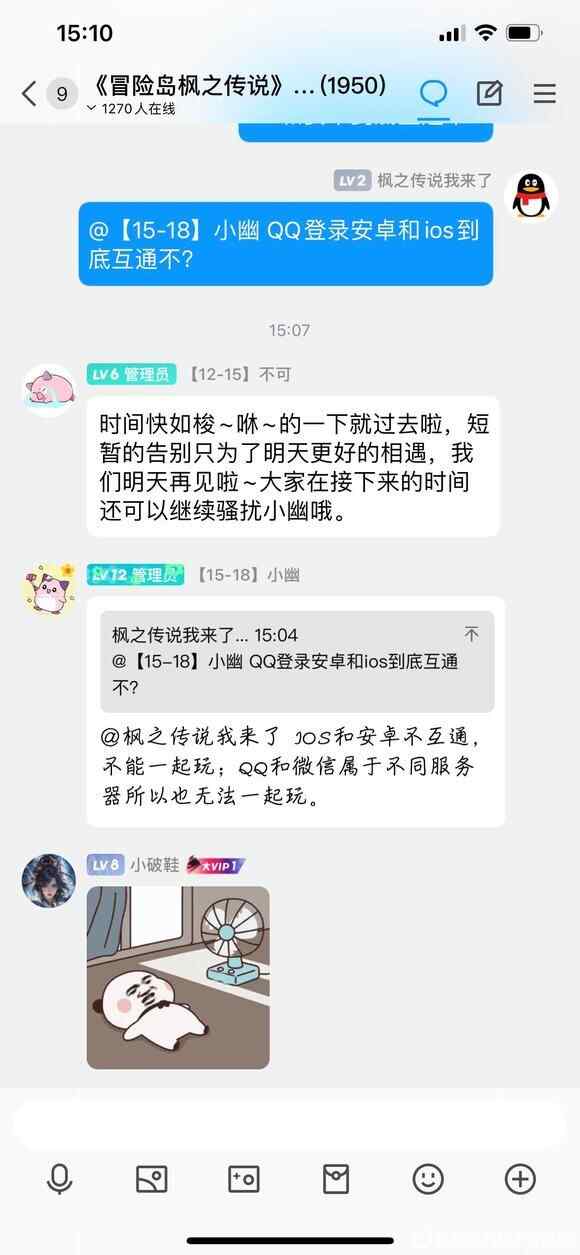
 冒险岛枫之传说安卓苹果互通吗 安卓和ios能不能一起玩
冒险岛枫之传说安卓苹果互通吗 安卓和ios能不能一起玩
 三国志14闪退怎么办 三国志14闪退解决方法
三国志14闪退怎么办 三国志14闪退解决方法
 冒险岛枫之传说怎么提升战斗力 快速提升战斗力攻略
冒险岛枫之传说怎么提升战斗力 快速提升战斗力攻略
 极品飞车21怎么设置简体中文 极品飞车21热度中文设置方法一览
极品飞车21怎么设置简体中文 极品飞车21热度中文设置方法一览
最新文章
人气排行