
WebStorm 2019激活码汉化包(附使用说明)
- 软件大小:14.9 MB
- 更新日期:2021-11-26
- 软件语言:简体中文
- 软件类别:国产软件
- 软件授权:免费软件
- 软件官网:未知
- 适用平台:Windows10, Windows8, Windows7, WinVista, WinXP
- 软件厂商:
软件介绍 人气软件 相关文章 网友评论 下载地址

JetBrains WebStorm 2019激活码使用说明
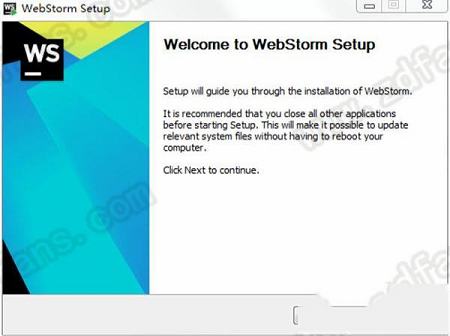
1、下载安装包,解压缩并运行安装,点击next;
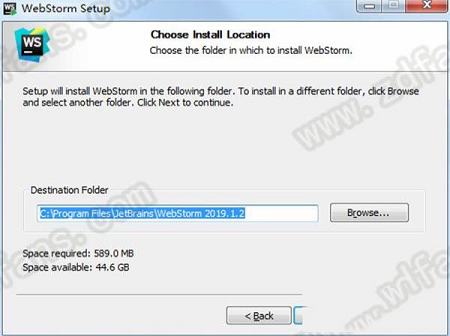
2、选择软件安装位置,点击Browse可自行更换安装路径,这里小编选择了默认安装;

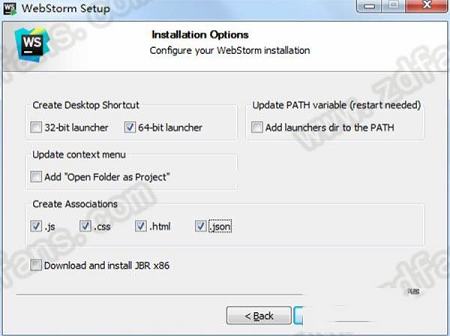
3、选择安装设置,自行勾选所需要的,点击next;

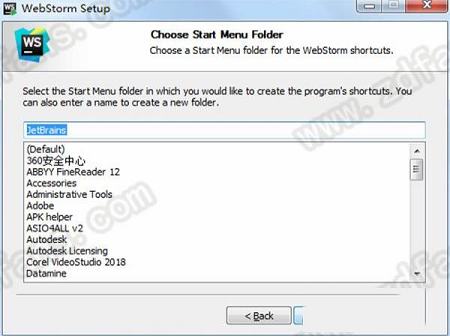
4、选择开始菜单文件夹,默认即可,点击install安装;

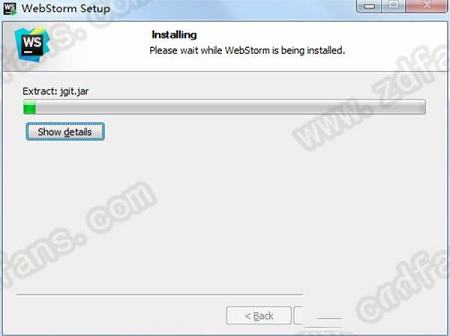
5、正在安装中;

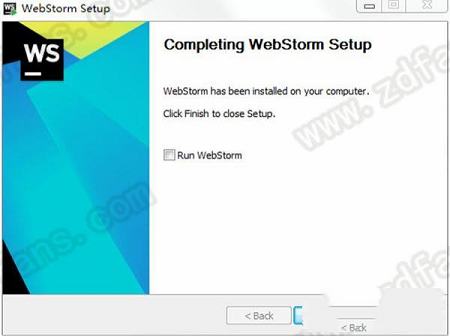
6、安装成功,点击Finish退出;

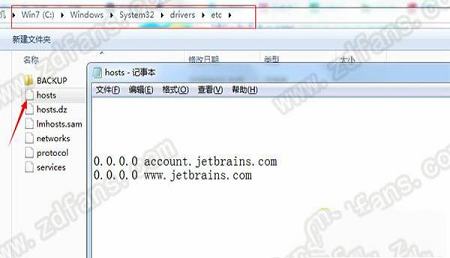
7、先不要运行软件,将以下代码复制到Hosts文件内屏蔽网络;

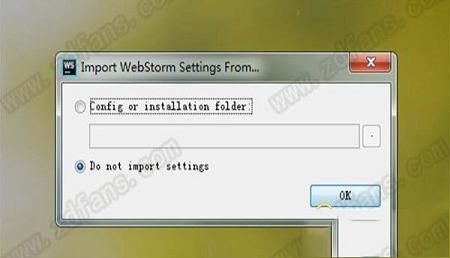
8、运行软件,勾选Do not import settings然后点击OK;

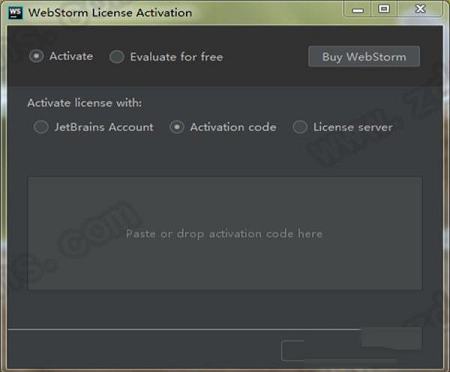
9、选择Activation code,然后在安装包内找到注册码复制进去激活即可;

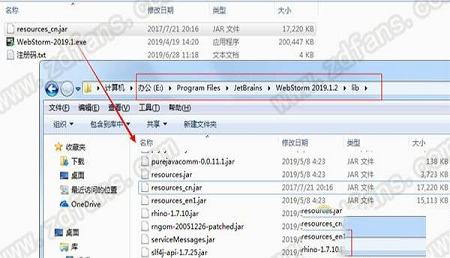
10、激活成功后退出软件,在软件安装目录lib文件夹下找到resources_en.jar英文版文件删除或重命名,然后在安装包内找到汉化补丁“resources_cn.jar”复制进去即可;

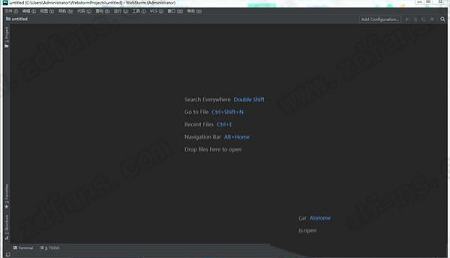
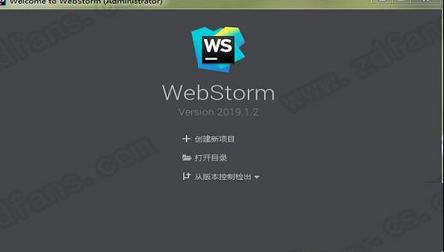
11、运行软件后,可以看到已经汉化,可以免费无限制的使用了!

软件新功能
一、JavaScript和TypeScript1、使用JavaScript解构
通过解构,您可以使用非常简洁的语法将数组和对象中的值解压缩到变量中。WebStorm的新重构和意图(Alt-Enter)可以帮助您轻松地将解构引入 JavaScript或TypeScript代码。
2、使用Promise将函数转换为async / await
您可以自动更改返回Promise的函数,.then()并 .catch()调用使用async / await语法的异步函数。只需在功能名称上按Alt-Enter,然后选择转换为异步功能。这不仅可以在TypeScript文件中实现,还可以在JavaScript和Flow中实现。
二、构架
1、对Angular应用程序的新检查
对于Angular应用程序,添加了17项新检查,可帮助您在键入时检测应用程序中的Angular特定错误,并建议快速修复。这些检查在TypeScript和模板文件中都有效,并检查绑定,指令,组件和许多其他内容的使用。
2、Angular项目中的导航更容易
在Angular应用程序中,您现在可以使用相关符号...弹出窗口(Ctrl-Cmd-Up / Ctrl + Alt + Home)在不同的组件文件(如TypeScript,模板,样式和测试文件)之间快速切换。在TypeScript文件中,弹出窗口还将列出导入此文件的所有符号。
3、改进了对Vue应用程序中TypeScript的支持
现在使用TypeScript语言服务以及对.vue文件中任何TypeScript代码的自己的TypeScript支持。这意味着您现在可以获得更准确的类型检查和类型信息,您将能够使用服务提供的快速修复程序,并在TypeScript工具窗口中查看当前文件中的所有TypeScript错误。
4、React钩子的提取方法
该提取方法重构现在与当地的功能和使用解构的返回值,使得它非常适合提取自定义作出反应挂钩。
5、改进了道具的完成
webstorm 2019.1现在为使用扩展运算符合并的React props提供了更好的代码完成。
三、HTML和样式表
1、更新文档
CSS属性和HTML标记及属性的文档(F1)现在显示有关MDN的浏览器支持的最新描述和信息,以及指向完整MDN文章的链接。
2、CSS的浏览器兼容性检查
要检查目标浏览器版本是否支持您使用的所有CSS属性,可以在首选项中启用新的 浏览器兼容性检查。
3、对CSS模块的Camel案例支持
如果在项目中使用CSS模块,JavaScript文件中的类的代码完成现在将建议带有破折号的类名的驼峰版本。
4、提取CSS变量
使用新的Extract CSS变量重构,您可以使用语法将当前.css文件中值的所有用法替换 为变量var(--var-name)。
四、测试
1、突出显示测试中的失败行
当您使用Jest,Karma,Mocha或Protractor运行测试并且某些测试失败时,您现在可以在编辑器中看到问题发生的位置。IDE将使用堆栈跟踪中的信息并突出显示失败的代码。在悬停时,您将看到来自测试运行器的错误消息,您可以立即开始调试测试。
2、使用Cucumber和TypeScript进行测试
使用Cucumber和TypeScript?现在,您可以跳到从步骤.feature文件 到它们的定义中 的.ts文件中使用速战速决(和产生缺定义Alt-Enter组合)。
五、工具
1、新的调试器控制台
在JavaScript和Node.js调试工具窗口中使用新的,改进的交互式调试器控制台!它现在使用树视图显示对象,它支持使用CSS设置日志消息样式并使用console.group()和 对它们进行分组console.groupEnd()。您还可以过滤掉任何类型的日志消息。
2、完成npm脚本
将新脚本添加到package.json文件时,WebStorm现在会为已安装的软件包提供的可用命令提供建议。键入后 node,IDE将建议文件夹和文件名。输入后npm run,您将看到当前文件中定义的任务列表。
3、改进了对短绒的支持
现在可以 在一个项目中为ESLint和TSLint运行多个进程,以确保它们在单个项目和具有多个linter配置的项目中正常工作 。
4、支持Docker Compose
如果使用Docker测试Node.js应用程序,现在可以使用Docker Compose文件中描述的配置从IDE 轻松运行和调试应用程序。
5、依赖项的版本范围工具提示
在的package.json,按命令/ Ctrl键和版本悬停的依赖关系,看看运行的时候可以安装什么版本范围 npm install或yarn install。
六、IDE
1、新的UI主题
您现在可以在软件中使用新的丰富多彩的UI主题作为插件。选择 深紫色,灰色和 青色光主题,或创建自己的主题 。
2、最近的位置弹出
在最近的位置弹出(Cmd的移-E / 按Ctrl + Shift + E)是一种新的方式 浏览各地的项目。它显示了最近在编辑器中打开的所有文件和代码行的列表。您可以开始键入以过滤结果并跳转到您需要的代码。
3、将项目另存为模板
通过“ 工具”菜单中的新操作“ 另存为模板 ” ,您现在可以使用项目作为在IDE欢迎屏幕上创建新项目的基础。
4、所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。为此,请打开“首选项/设置”| 编辑| 常规并在软包装文件字段中指定文件类型。

下载地址
-
WebStorm 2019激活码汉化包(附使用说明)
普通下载地址
资源服务器故障请点击上面网盘下载
其他版本下载
- 查看详情Microsoft Visual Basic 6.0(VB SP6)简体中文绿色版6.39M 简体中文24-06-04
- 查看详情VC++ 6.0 中文免费版41.91M 简体中文24-06-04
- 查看详情Scratch中文破解版 V2.0 免费版70.95M 简体中文24-05-24
- 查看详情Notepad++32位 V8.6.0 官方中文免费版4.38M 简体中文24-05-24
- 查看详情欧姆龙cx one(含序列号) V4.51 中文免费版2.14G 简体中文24-05-24
- 查看详情安卓修改大师 V10.58 官方版79.95M 简体中文24-05-06
- 查看详情Paracraft帕拉卡3d动画编程创作工具 V1.4.10 官方电脑版81.71M 简体中文24-04-18
- 查看详情Navicat for SQLite V15.0.6 破解版67.26M 简体中文24-03-13
人气软件

Enterprise Architect 15中文破解版(附安装教程+破解补丁)186 MB
/简体中文
Microsoft SQL Server2022破解版 V2022.0 免费版1.28G
/简体中文
昆仑触摸屏编程软件 V7.2 官方最新版86.71M
/简体中文
PyCharm Pro2023破解版 V2023.1 最新免费版582.9M
/简体中文
Android Studio2022版 V4.2.2 官方版926.83 MB
/简体中文
Microsoft SQL Server 2022 官方最新版1.18G
/简体中文
winedit 7.0(通用文本编辑器)破解版8.93 MB
/英文
visual studio(vs) 2017破解版820 KB
/简体中文
NeoProgrammer(土豪金ch341a编程器)v2.2.0.3汉化破解版7.49 MB
/简体中文
LINQPad 7(NET开发调试工具) V7.5.16 破解版32.57M
/英文
相关文章
-
无相关信息
网友评论共0条












 谷歌访问助手v2.3.0破解版
谷歌访问助手v2.3.0破解版 古墓丽影10周年纪念版
古墓丽影10周年纪念版 CAJ全文浏览器V7.1.2绿色版
CAJ全文浏览器V7.1.2绿色版 NZXT CAM(电脑监控软件)v4.0.11中文版
NZXT CAM(电脑监控软件)v4.0.11中文版 HD Tune Prov5.75 中文版
HD Tune Prov5.75 中文版 Technocom Android Bulk SMS Senderv10.21.3.25破解版
Technocom Android Bulk SMS Senderv10.21.3.25破解版 看门狗3军团破解版
看门狗3军团破解版 Google Translatev6.2破解版
Google Translatev6.2破解版 IDA PRO 7专业破解版
IDA PRO 7专业破解版







