
CoffeeCup HTML Editorv17.0中文破解版
- 软件大小:129 MB
- 更新日期:2021-12-07
- 软件语言:简体中文
- 软件类别:国产软件
- 软件授权:免费软件
- 软件官网:未知
- 适用平台:Windows10, Windows7, WinVista, WinXP
- 软件厂商:
软件介绍 人气软件 相关文章 网友评论 下载地址

安装激活教程
1、在本站下载并解压,如图所示
2、双击CoffeeCup_HTML_Editor_17.0_Build_836.exe运行安装,点击yes

3、选择软件安装路径

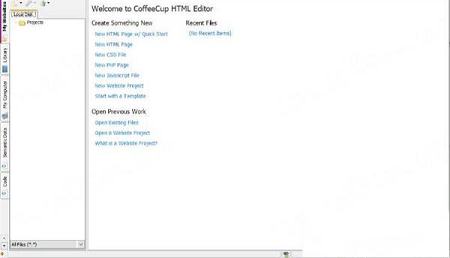
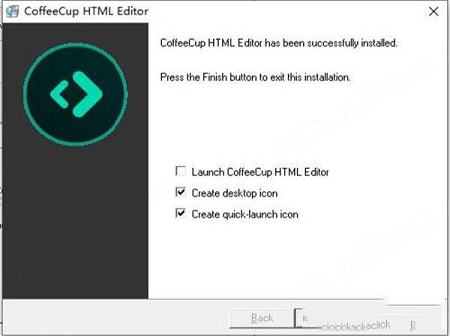
4、安装完成,退出向导

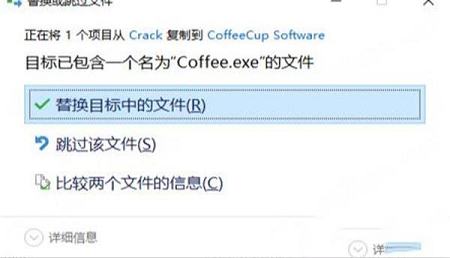
5、不要启动程序,将Coffee.exe复制到安装目录中,点击替换目标中的文件

功能特色
1、标签突出显示我们实施了结束标签突出显示,因为我们已经厌倦了寻找该结束div标签。这项新功能也适用于其他标签,请尽情享受!
2、模板下载器
我们创建了许多免费的100%响应式模板。新的模板安装程序只需单击两次,即可将这些设计导入编辑器。想学习CSS Grid吗?下载模板并使用代码。这就是CoffeeCup使Web开发变得有趣的方式!
3、新的开始屏幕
新的欢迎屏幕将使您的Web开发快速起飞。需要制作一个快速的静态页面吗?然后单击“新建页面”。您是要从一个时髦的响应式模板开始,启动一个复杂的Web项目,还是只是摆弄一些PHP?网络乐趣全部从这个新的“开始”屏幕开始。
4、几秒钟即可上手
得益于广泛的启动选项,开始在您的网站上工作很快。从头开始创建新的CSS文件,或者使用现有主题或准备使用布局快速入门专业设计。
网站已经在建设中?从计算机上打开其文件,或直接从Web服务器上打开它们。使用“从网站打开”选项,您可以将任何网站作为起点,而不必是您的网站。
5、保持井井有条
逻辑结构使事情保持平稳运行,并消除了令人讨厌的问题,例如链接和图像断开。考虑到这一点,我们设计了网站项目,这是一个全面的工作流程,可让您完全控制网站的组织方式。
6、组件库
-巨大的节省时间。
每个网站都有菜单,页脚或页眉之类的元素,可在页面之间重复使用。使用组件库,您可以将这些类型的元素保存在一个地方,然后将它们嵌入到所需的任何页面中。现在,无需手动更新元素的每个实例,只需编辑库项目,它将在所有地方自动更新。
7、充满信心地编码
全面的“标签参考”部分将正确的标签放在您的指尖。代码完成功能会在您键入标签时自动建议标签,并从参考的CSS文件中巧妙地建议选择器。内置的验证工具可让您检查所有类型的代码以获取完全有效的页面。
使用这些工具有助于产生有效的代码,使您的页面始终显示,并使残障用户和搜索引擎更易于访问。每一次。
8、可视代码选择器+实时预览
利用分屏预览可以看到您的网页显示在代码的正下方。或使用外部预览在另一个窗口或第二个监视器中显示页面。是否想尝试一些代码?实时预览向您确切显示您的设计在工作时的外观。
9、专为真正的
代码爱好者而设计。
完美主义者,组织大师和SEO爱好者,此应用程序是为您量身打造的。编写自己的网站可能是您可以做的最有意义的事情之一。使用编辑器,您将可以完成该任务。
10、准备好语义网
将结构化或语义数据添加到标签内容应该是任何站点的头等大事。搜索引擎越来越依赖这种方法来更好地了解内容的含义,从而可以改善整体搜索体验。
因此,正确使用结构化数据(尤其是schema.org词汇表)的页面比其他页面更受青睐,并且可能会获得更好的搜索排名。开始使用编辑器,轻松添加有关您网站的有意义的数据。
11、在任何地方发布
内置的FTP上传器可以轻松地将网站发布到您选择的位置。选择任何Web主机(或使用您自己的服务器),添加相应的FTP设置,然后单击即可上线。轻松切换地址;例如,从在制品到现场生产现场。
或通过与软件托管平台同步而免于ftp。获取自定义域名或使用您自己的域名。连接很容易,只需使用您的凭据(电子邮件和密码)即可。不需要使用它,但是如果您使用它,您将拥有我们永恒的爱。
12、可自定义的响应模板
使用我们的HTML编辑器,很容易在短时间内获得一个不错的网站。
但是,如果您使用我们的模板之一,它甚至可以更快。
13、快速建立网站
您需要一个看起来很棒并且可以正常工作的网站。最重要的是,这是Site Designer可以帮助您完成的任务。
使用帮助
处理网站项目步骤1:建立网站专案
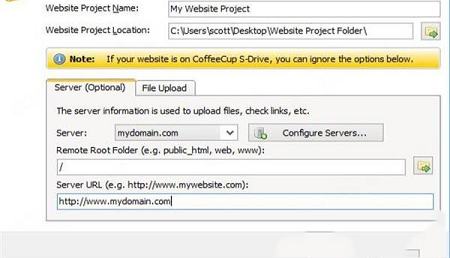
要创建新的网站项目,请转到我的网站>新网站项目。这将打开“ 网站项目设置”窗口,该窗口允许您配置网站项目的设置。

以下是提供的字段中的内容:
网站项目名称
这是您的网站项目的名称。由于这只是个人提醒,因此您可以随意命名。为了使事情变得简单,我们的建议是为您的Website Project命名与您的网站相同的名称。
网站项目位置
这是网站项目文件的保存位置。使用浏览图标浏览计算机到所需的位置。
如果要使用现有文件创建网站项目,请选择包含要使用的文件的文件夹。如果您是从头开始的,则需要创建一个空白文件夹,该文件夹将存储您的Website Project文件。为此,请在计算机上浏览要存储此文件夹的位置,然后单击“创建文件夹”。给该文件夹起一个名称,确保已选择它,然后单击“确定”。
服务器
在这里,您将根据为服务器指定的昵称来选择要发布到哪个服务器。如果您需要添加或编辑服务器的信息,请单击“配置服务器”按钮。
配置服务器
这是将存储您的网站文件的服务器。您可以选择已定义的服务器之一,也可以使用“服务器配置”窗口中的字段来定义其中一台。
每个“网站项目”只能分配一台服务器。如果要将任何或所有“网站项目”文件上传到与该字段中指定的服务器不同的服务器,则有两个选择:。
转到我的网站>网站项目设置,切换服务器,然后上传文件。
转到“我的电脑”选项卡,右键单击要发布的文件,然后选择要将文件上传到的服务器和文件夹。如果您的任何已发布文档引用了这些文件,则要上传的文件的路径必须与代码中指定的路径匹配。
您可以选择添加新服务器,编辑现有服务器或删除现有服务器。无论您选择添加新服务器还是编辑现有服务器,都将被带到一个新窗口,您将在其中添加或编辑程序必须能够上载网站的信息。
远程根文件夹
这是网站文件存储在服务器上的根文件夹。常用名称包括www,public或web。如果您不确定此信息,请与您的主机提供商联系。
服务器网址
可以查看您的网站的位置。通常,它采用类似地址的形式。这样一来,程序在发布您的网站后便知道要在浏览器中启动哪个网站。
文件上传标签
单击“网站项目设置”窗口中的此选项卡,以配置更多文件上传设置。
上载文件之前检查依赖性
这会在将文件上传到服务器之前检查您的文档依赖项,以确保正确引用了它们。网站项目依赖项是链接和外部文件,例如样式表,图像等,基本上就是文件链接到的任何内容。如果一个或多个文档依赖关系未正确引用,您将收到有关错误引用的依赖关系的信息。
如果本地系统缺少依赖项,请取消文件上传
如果任何文档依赖项不在您的“网站项目”中的正确位置,则选中此框将取消文件上传。
上载文件时...
您可以选择始终上传相关文件(例如图像和样式表),不上传它们,或者让程序在上传之前与您确认。填写完这些字段后,点击确定。您的新网站项目将出现在“我的网站”选项卡中。
步骤2a:将单个页面添加到您的网站项目
我们接下来要介绍的是将页面添加到您的网站项目中。首先,通过转到文件并选择从快速入门新建,新建空白页或从主题/布局新建来创建新页面。有关这些选项的更多信息,请阅读“创建新网页”。
接下来,通过转到File>Save来保存页面。这将打开一个窗口,允许您选择新页面的保存位置。默认情况下,该程序将提示您将页面保存到Website Project的根文件夹。输入页面名称,然后单击“确定”。
正确命名文件!
如果您要创建的页面将成为您的网站首页(首页),请确保将其命名为index。与所有文件名一样,确保每个字符均小写(不能混合使用大小写)。
您的新文件将显示在“我的网站”选项卡中。
步骤2b:将主题添加到您的网站项目
向网站项目中添加单个页面的一种替代方法是从主题(也称为模板)开始。一个主题包括几个页面,这些页面包含用于基本设计的HTML和图像,这意味着所有辛苦的工作都为您完成。(有关主题的更多信息,请阅读“创建新网页”的“从主题中新建”部分。)
要选择新主题,请转到文件>从主题/布局新建。这将打开“主题/布局选择器”,使您可以选择要用作网站的主题。
选择您要使用的主题,然后单击确定。这将打开一个窗口,提示您选择要保存主题的网站项目。
选择当前网站项目。主题文件将显示在“我的网站”选项卡中。
步骤3:将文件夹添加到您的网站项目
组织良好,直观的结构是精心设计的网站的重要方面。您可以帮助组织网站文件的第一件事就是为特定页面元素创建文件夹。看一下从主题创建的网站项目。看到主要网站的那些子文件夹-CSS,图像和JS吗?这些文件夹中的每一个都明确标有其包含的文件类型的名称。该系统有助于将所有内容保留在自己的位置。
让我们在空白网站项目中模拟此结构。(当然,您也可以将文件夹添加到使用主题创建的网站项目中。)要创建文件夹,请在“我的网站”选项卡中的任意位置单击鼠标右键。这将打开一个右键单击菜单,其中包含用于处理网站项目的选项
选择创建文件夹。这将创建一个新文件夹。默认情况下,它将被命名为New Folder 1,但是您可以根据需要命名。对于本教程,我们将其称为文件图像,并使用它来存储(您猜对了)图像。
步骤4:将其他文件添加到您的网站项目
接下来,让我们将一些图像添加到我们的图像文件夹中。为此,请切换到“我的电脑”选项卡。
使用顶部的区域浏览计算机,以查找要添加到页面的图像。在顶部区域中选择一个文件夹会在底部区域中打开其所有文件。找到要使用的图像后,右键单击该文件,然后选择“将文件复制到网站项目”,然后选择要将文件存储在项目中的哪个位置(在本例中为图像)。
步骤5:链接到网站项目中的文件和页面
让我们创建一个指向网站项目中另一个页面的链接。当然,在执行此操作之前,我们必须添加另一个页面。为此,请使用步骤2a中描述的方法。在本教程中,将页面命名为about。
接下来,通过单击代码编辑器上方的选项卡切换到index。
接下来,右键单击about,然后选择作为链接插入到当前文档中。这会将链接的HTML插入到代码编辑器中光标所在的位置。代码如下:
接下来,让我们输入一些链接文本,这是您的用户将被单击以转到about的文本。默认情况下,链接文本为蓝色并带有下划线。对于本教程,我们将其用作链接文本:了解有关我们的更多信息。
最后,仅出于格式化的目的,让我们将此链接放在某些段落标记中。为此,请突出显示链接,然后转到格式菜单>段落。有关可以向页面添加链接的其他方式的详细说明,请阅读如何插入链接。
步骤6:预览您的网站项目
让我们来看看您的网页外观!为此,请按F12打开“拆分预览窗格”。该窗格充当内置的Web浏览器,因此您可以在对其进行操作时对其进行测试。
好吧,诚然,这可能不是您梦dream以求的网站,但这只是一个开始。您的图像正确显示,并且链接指向“关于我们”页面。
有关可以预览工作的多种不同方式的详细教程,请阅读HTML编辑器中的预览工作。
步骤7:上传您的网站项目
即使您的网站尚未完成,也让我们逐步完成上载它的步骤。
使用FTP
这非常简单-按F4或单击“上传”图标,然后选择“FTP上传”>“上传整个网站项目”。这将打开“将文件上传到服务器”窗口,其中显示文件上传的状态。
网站项目的妙处在于,即使您上传单个文件,您的文件结构仍将保留。
至此,您已经学会了如何使用网站项目。恭喜,您的网站将更加井井有条!
使用S-Drive
S-Drive是软件提供的一组集成的Web开发服务,包括网站托管,实时更新/博客,在线商店付款处理,Web表单处理等。S-Drive作为发布选项直接集成到编辑器中。使用此选项时,您的网站将被上传到S-Drive服务器,您可以在其中访问文件。
配置了S-Drive帐户后,您只需单击一下即可上传您的网站。
设置起来非常简单。单击上载图标,然后选择上载到服务器>与S-Drive同步,然后选择CoffeeCup S-Drive设置。
只需在电子邮件地址和密码字段中输入您的用户名和密码,然后点击进入!如果您没有帐户,则可以免费注册。
您可以拥有多个地址,具体取决于您如何设置S-Drive。使用帐户信息登录后,将显示所有网址。
选择您要用于一键式发布的内容,然后一切设置完成。如果需要对S-Drive帐户进行管理更改,请单击“管理”。如果您添加/启用了不在列表中的网址,请单击刷新。
现在,当您准备发布网站时,请单击“上传”图标,然后单击“上传到服务器”>“与S-Drive同步”,然后选择要将网站发布到的地址。
您的网站将发布到S-Drive,让您了解整个过程。
下载地址
-
CoffeeCup HTML Editorv17.0中文破解版
普通下载地址
资源服务器故障请点击上面网盘下载
其他版本下载
- 查看详情Microsoft Visual Basic 6.0(VB SP6)简体中文绿色版6.39M 简体中文24-06-04
- 查看详情VC++ 6.0 中文免费版41.91M 简体中文24-06-04
- 查看详情Scratch中文破解版 V2.0 免费版70.95M 简体中文24-05-24
- 查看详情Notepad++32位 V8.6.0 官方中文免费版4.38M 简体中文24-05-24
- 查看详情欧姆龙cx one(含序列号) V4.51 中文免费版2.14G 简体中文24-05-24
- 查看详情安卓修改大师 V10.58 官方版79.95M 简体中文24-05-06
- 查看详情Paracraft帕拉卡3d动画编程创作工具 V1.4.10 官方电脑版81.71M 简体中文24-04-18
- 查看详情Navicat for SQLite V15.0.6 破解版67.26M 简体中文24-03-13
人气软件

Enterprise Architect 15中文破解版(附安装教程+破解补丁)186 MB
/简体中文
Microsoft SQL Server2022破解版 V2022.0 免费版1.28G
/简体中文
昆仑触摸屏编程软件 V7.2 官方最新版86.71M
/简体中文
PyCharm Pro2023破解版 V2023.1 最新免费版582.9M
/简体中文
Android Studio2022版 V4.2.2 官方版926.83 MB
/简体中文
Microsoft SQL Server 2022 官方最新版1.18G
/简体中文
winedit 7.0(通用文本编辑器)破解版8.93 MB
/英文
visual studio(vs) 2017破解版820 KB
/简体中文
NeoProgrammer(土豪金ch341a编程器)v2.2.0.3汉化破解版7.49 MB
/简体中文
LINQPad 7(NET开发调试工具) V7.5.16 破解版32.57M
/英文
相关文章
-
无相关信息
查看所有评论>>网友评论共0条












 visual studio 2022破解版
visual studio 2022破解版 topaz video enhance ai汉化补丁v2.0
topaz video enhance ai汉化补丁v2.0 爱思助手v7.98.12电脑官方版
爱思助手v7.98.12电脑官方版 VMware Workstation 16激活码
VMware Workstation 16激活码 ISO Workshopv10.1中文绿色版
ISO Workshopv10.1中文绿色版 SecureCRT 9注册机
SecureCRT 9注册机 天选姬桌宠v1.5.1正式版
天选姬桌宠v1.5.1正式版 鼠标连击器v1.1.0电脑版
鼠标连击器v1.1.0电脑版 Tenorshare 4uKey 3中文破解版
Tenorshare 4uKey 3中文破解版








精彩评论