Dreamweaver8正式版
- 软件大小:60.05 MB
- 更新日期:2021-12-07
- 软件语言:简体中文
- 软件类别:国产软件
- 软件授权:免费软件
- 软件官网:未知
- 适用平台:Windows10, Windows8, Windows7, WinVista, WinXP
- 软件厂商:
软件介绍 人气软件 相关文章 网友评论 下载地址

软件特色
1、利用软件中的可视化编辑功能,您可以快速创建 Web 页面而无需编写任何代码。2、您可以查看所有站点元素或资源并将它们从易于使用的面板直接拖到文档中。
3、可以在 Macromedia Fireworks 或其它图形应用程序中创建和编辑图像,然后将它们直接导入程序中,从而优化您的开发工作流程。
4、软件还提供了其它工具,可以简化向 Web 页中添加 flash 资源的过程。
5、可帮助您生成 Web 页的拖放功能。
6、软件提供了功能全面的编码环境,其中包括代码编辑工具(例如代码颜色、标签完成、“编码”工具栏和代码折叠);有关层叠样式表 (CSS)、JavaScript、ColdFusion 标记语言 (CFML) 和其它语言的语言参考资料。
7、Macromedia 的可自由导入导出 HTML 技术可导入您手工编码的 HTML 文档而不会重新设置代码的格式,您可以随后用您首选的格式设置样式来重新设置代码的格式。
8、软件让您可以使用服务器技术(如 CFML、ASP.NET、ASP、JSP 和 PHP)生成动态的、数据库驱动的 Web 应用程序。
9、如果您偏爱使用 XML 数据,这款软件也提供了相关工具,可帮助您轻松创建 XSLT 页、附加 XML 文件并在 Web 页中显示 XML 数据。
10、软件可以完全自定义。您可以创建您自己的对象和命令,修改快捷键,甚至编写 JavaScript 代码,用新的行为、属性检查器和站点报告来扩展软件的功能。
软件介绍
1、改进的工作流程Dreavweaver 8引入了许多精巧的改进,可以帮助网页设计师更加有效地工作。文档窗口的标签式界面将所有打开的文档放置在一个面板中,就象我们经常使用的标签浏览器Maxthon,切换文档时只需要单击一次鼠标左键就可以了,这样我们就不再需要为查找打开的窗口而费时耗力。
此外,用户现在可以将面板的排列保存为“Workspace layout”(工作区布局)。通过这种方式,用户可以将面板组合保存下来,以适应不同的工作流程。例如,用户可以创建一个用于数据驱动网页设计时使用的工作区布局,再创建一个用于设计CSS成分比较多的网页的工作布局,在设计这两种不同的网页时,可以在这两种布局之间来回切换。
有几个新功能对于设计者来说是非常有吸引力的:放大工具可以帮助更容易地对齐图像、选择较小的对象以及查看较小的文本;通过在页面上拖放引导线可以更精确地定位对象的位置;让Dreavwerver显示引导线来表现出不同分辨率下的可视区域。
对Flash视频的支持使得用户可以使用类VCR控制的方式直接在网页中嵌入视频。这种视频的创建与编码需要另外的程序,比如Flash MX 2004。
2、扩展的CSS支持
在Dreamweaver MX 2004中,CSS功能已经非常强大。在此基础上,软件在CSS方面提供了更强的支持。软件增强了复杂样式表信息的显示,减少了必须跳转到网页浏览器来检查代码设计的次数。
有几个可视化设置提供了非常有帮助的查看方式,从而解决了查看复杂CSS布局这一难题。用户可以轮廓化CSS block-elements,或者使用不同的背景颜色高亮显示它们,这样能够快速识别其位置及大小。软件同时提供了有益的提示来直观显示一个元素中Padding和Margins的效果。
新的媒体格式支持使用户添加指向特定设备的样式,例如,可以添加只用于网页打印的样式表,也可以添加只用于在计算机屏幕上显示的样式表。
CSS面板现在完全重新设计为一个统一的面板,将软件里的众多CSS面板集中到了一个位置。这样CSS面板就变成了一个更富有可用性的控制面板,使用CSS面板可以快速确认样式、编辑样式、查看应用于页面元素的样式(就象查看段落、图像和链接一样)。
软件在CSS面板中加入了一个摘要视图,用于快速确认应用于当前选定元素的CSS属性。一个简单的列表可供方便地查看哪种样式中的哪种属性被应用到当前选中的元素。控制多种CSS样式结合来格式化一个网页的规则是复杂和易混淆的,所以这一功能必将很快地成为网页设计师不可缺少的工具,从而使设计师们从基于CSS的复杂设计中解脱出来。
3、快速的文件传输
在以往向Web服务器传输文件时,许多网页设计师不得不无聊地坐着,等待漫长的传输过程。新版本终于引入了后台FTP功能。软件以前版本在通过因特网传输文件时,会让用户没办法利用这款软件做其它工作。现在我们可以继续在一个站点中工作了,可以编辑和添加新页面,创建新的样式,如此等等,因为路那件现在老老实实地在后台传输文件。
另外,软件提供了一种功能强大的文件同步功能,使用这一功能用户可以确保网站内容总是最新的。
4、对XML/XSLT的远景支持
该程序继承了Macromedia一贯的传统,继续提供用户界面友好的、可视化的工具来处理复杂的技术。新的XML/XSLT创作功能简化了用于Web浏览的XML文件的格式化过程。用户可以创建XSLT文件,并完全使用CSS格式,将其转换成难于理解的XML文件,放入引人注目的网页中。
软件提供了两种方法来解决这一问题:客户端方法让用户可以快速格式化一个XML文件,以用于在象Safari、Firefox、IE 6(Windows)这样的浏览器(或任何其它可以读取与显示XML和XSLT文件的浏览器)中浏览。如果希望获得更多的受众,可以使用这款软件的动态页面工具,利用PHP、ASP或其它软件能理解的服务器端语言的强大功能,将XML文件转换为任何Web浏览器都支持的html文件。
软件功能
1、利用 XML 数据进行可视化创作使用功能强大的可视化工具,可快速利用 XML 将源集成到工作中,并揭开 XML 到 HTML 转换的神秘面纱。使用简单的拖放工作流程,可将基于 XML 的数据(如 RSS 源)集成到 Web 页中。使用改善的 XML 和 XSLT 代码提示功能,可跳转到“代码”视图来自定义转换。
2、新的标准 CSS 面板
软件可以通过新的标准 CSS 面板集中学习、了解和使用以可视化方式应用于页面的 CSS 样式。全部 CSS 功能已合并到一个面板集合中,并已得到增强,可以更加轻松、更有效率地使用 CSS 样式。使用新的界面可以更方便地看到应用于具体元素的样式层叠,从而能够轻松地确定在何处定义了属性。属性网格允许进行快速编辑。
3、CSS 布局可视化
在设计时应用可视化助理来描画 CSS 布局边框或为 CSS 布局加上颜色。应用可视化助理可揭示出复杂的嵌套方案,并改善所选内容。单击 CSS 布局可看到十分有用的工具提示,这些提示有助于了解设计的控制元素。
4、“样式呈现”工具栏
利用新的 CSS 媒体类型支持,可按照与用户所看到内容相同的方式查看内容,而不管传送机制如何。使用“样式呈现”工具栏可切换到“设计”视图,以查看它在印刷品、手持设备或屏幕上的显示方式。
5、改善的 CSS 呈现功能
“设计”视图的准确性有了显著改善,从而能够在大多数浏览器中呈现复杂的 CSS 布局。软件现在完全支持高级 CSS 技术,如溢出、伪元素和表单元素。
6、辅助功能:支持 WCAG/W3C 优先级 2 检查点
除了第 508 款和 WCAG 优先级 1 检查点的集成辅助功能评估工具外,软件现在还利用包括 WCAG 优先级 2 检查点在内的升级评估工具同时支持 CSS 和辅助功能。
7、改进的 WebDAV
软件中的 WebDAV 现在支持为安全文件传送使用摘要身份验证和 SSL,并且连接也有所改善,可连接到更多的服务器。
8、后台文件传输
在这款软件将文件上载到服务器时继续工作。
9、缩放
使用缩放可以更好地控制设计。放大并检查图像,或使用复杂的嵌套表格布局。缩小可预览页面的显示方式。
10、辅助线
使用辅助线来测量页面布局,将页面布局和页面模型加以比较,精度可达至像素级别。可视化反馈有助于准确地测量距离,并且支持智能靠齐。
11、“编码”工具栏
新的“编码”工具栏在“代码”视图一侧的沟槽栏中提供了用于常见编码功能的按钮。
12、代码折叠
通过隐藏和展开代码块,重点显示您想要查看的代码。
13、工作区布局
自定义和保存工作区配置。软件自带了针对设计人员和编码人员的需求定制的四种不同配置。也可以构建自定义工作区。有关更多信息,请参见保存自定义工作区布局。14、用于 Mac 的选项卡式文档
Mac 上新的文档选项卡可帮助简化用户界面,并使选择文档变得更加容易。有关更多信息,请参见显示选项卡式文档 (Macintosh)。
15、新的起始页面
新的布局和设计使您能够快速地创建站点。
16、改进的站点同步和存回/取出功能
更可靠并且更有把握地管理站点。改进的站点同步功能有助于确保所使用的文件是最新版本。利用改进的存回/取出功能,可防止意外覆盖其他人的工作。
17、比较文件
快速比较文件以确定变更之处。可以比较两个本地文件、本地计算机上的文件和远程计算机上的文件,或者远程计算机上的两个文件。在 Macintosh 和 Windows 平台上,将您最常用的文件比较工具和该程序结合使用。
18、选择性粘贴
利用程序中新的粘贴选项,您可以保留在 Microsoft Word 中创建的所有源格式设置,也可以只粘贴文本。
19、站点相关引用
通过确保引用与站点(而不是本地文件)相关,从而可在设计时和运行时与服务器端包括紧密结合使用。
20、改进的代码编辑功能
可更好地控制软件如何提供代码提示和完全标签以适合您的编码风格。
21、支持 ColdFusion MX 7
更新的 ColdFusion MX 7 支持功能包括新的服务器行为和代码提示。为了将代码提示和调试功能与 ColdFusion 的正确版本相匹配,软件能将在第一次连接到站点时自动检测服务器版本。软件与ColdFusion的紧密集成使您能够直接从“数据库”面板中添加和删除数据库,并查看当前站点中定义的 ColdFusion 专有组件。
22、支持 PHP 5
利用更新的 PHP 5 支持功能,其中包括服务器行为和代码提示。
23、Flash 视频
快速便捷地将 Flash 视频文件插入 Web 页。有关更多信息,请参见插入 Flash 视频内容。
24、Macromedia Web Publishing System:通知和事件记录
跟踪在站点内进行的每项操作。软甲里的事件可通知 Macromedia Web Publishing System 服务器,以便记录 WPS 系统中的所有 Web 站点变更。
网页编辑器具有放大功能
导引线
代码折叠
支持WebDAV
编码工具条
文件比较功能
编码功能改进
插入Flash视频
统一CSS面板
DreamweaverCSS可视化布局
样式渲染工具条
可视化操作XML数据
增强XML编辑与验证
增强动态跨浏览器验证
网页编辑器可增强手机内容创作能力
增强基于CSS的设计的渲染
增强整合的Accessibility参考
更多预建的Accessibility设计与模板
安装步骤
1.单击下一步
2.点击我接受该许可证协议中的条款,随后单击下一步

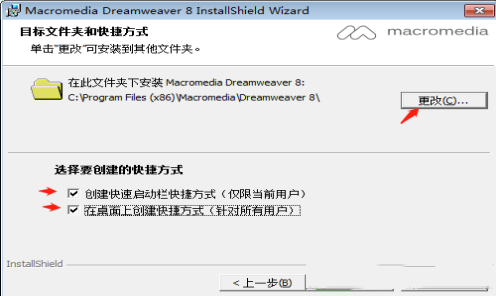
3.可选择自定义安装位置,可选择创建快速启动栏快捷方式和在桌面上创建快捷方式,随后单击下一步

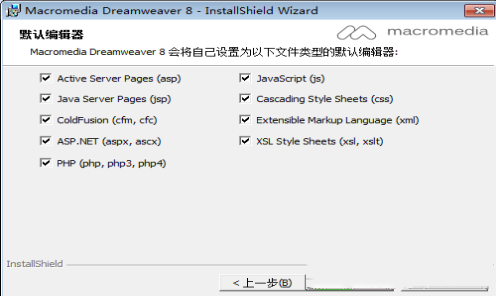
4.全选单击下一步

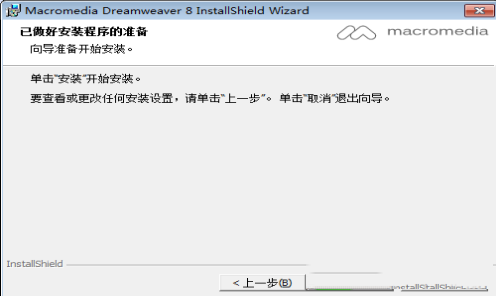
5.点击安装

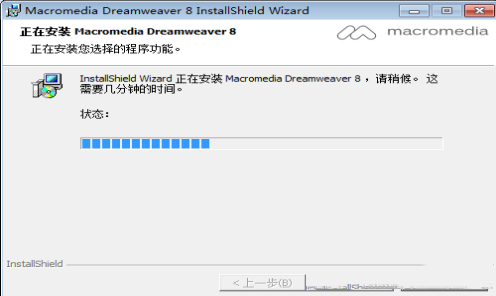
6.安装进度:正在安装请稍等片刻

7.可选择启动,也可选择显示自述文件,当然也可以不选择,随后点击完成即可安装完成

软件亮点
灵活软件具有灵活编写网页的特点,不但将世界一流水平的“设计”和“代码”编辑器合二为一,而且在设计窗口中还精化了源代码,能帮助用户按工作需要定制自己的用户界面。可视化
软件是一种所见即所得的HTML编辑器,可实现页面元素的插入和生成。可视化编辑环境大量减少了代码的编写,同时亦保证了其专业性和兼容性,并且可以对内部的HTML编辑器和任何第三方的HTML编辑器进行实时的访问。无论用户习惯手工输入HTML(标准通用标记语言下的一个应用)源代码还是使用可视化的编辑界面,软件都能提供便捷的方式使得用户设计网页和管理网站变得更容易。
多功能
功能更多的CSS支持——CSS可视化设计、CSS检查工具
跨浏览器验证
当保存时系统自动检查当前文档的跨浏览器有效性,可以指定何种浏览器为测试用浏览器,同时系统自动检验以确定页面有没有目标浏览器不支持的tags或CSS结构。动态跨浏览器有效性检查功能可以自动核对tags和CSS规则是否适应目前的主浏览器。
集成特性
软件继承了Fireworks、Flash和Shockwave的集成特性,可以在这些Web创作工具之间自由地切换,轻松地创建美观实用的网页。
媒体支持能力
可以方便地加入Java、Flash、Shockwave、ActiveX以及其他媒体。软件具有强大的多媒体处理功能,在设计DHTML和CSS方面表现得极为出色,它利用JavaScript和DHTML语言代码轻松地实现网页元素的动作和交互操作。软件还提供行为和时间线两种控件来产生交互式响应和进行动画处理。
超强扩展能力
软件还支持第三方插件,任何人都可以根据自己的需要扩展的功能,并且可以发布这些插件。
相关问题
怎么修改字体大小?1.打开软件,新建一个空白html文档。

2.输入文字,选择要修改大小的文字,下方有可以修改的选项。

使用方法
一、在浏览器中预览页面1、请确保 index.html 文件在文档窗口中打开。
2、按 F12 键 (Windows) 或 Option+F12 组合键 (Macintosh)。 您的主浏览器启动(如果尚未运行)并显示索引页面。
3、(可选)切换回Dreamweaver以执行任何必要的更改。然后保存您的工作并再次按 F12 键以确保您的更改生效。
二、创建新的 CSS 规则
1、在【CSS 样式】面板中,单击面板右下角的【新建 CSS 规则】。
2、在【新建 CSS 规则】对话框中,从【选择器类型】选项中选择【类】。该选项应该是默认选中的。
3、在【名称】文本框中输入 .bold。
4、在【定义在】弹出式菜单中,选择 cafe_townsend.css。该文件应该是默认选中的。
5、单击【确定】。
出现【CSS 规则定义】对话框,表示您正在 cafe_townsend.css 文件中创建一个称为 .bold 的类样式。
6、在【CSS 规则定义】对话框中,执行下面的操作:
在“字体”文本框中,输入 Verdana, sans-serif。
在“大小”文本框中,输入 11,并在紧靠其右的弹出式菜单中选择像素。
在“行高”文本框中,输入 18,并在紧靠其右的弹出式菜单中选择像素。
从“粗细”弹出式菜单中选择“粗体”。
在“颜色”文本框中,输入 #990000。
7、单击【确定】。
8、单击【CSS 样式】面板顶部的【所有】按钮。
9、若未展开 cafe_townsend.css 类别,则单击该类别旁边的加号 (+) 按,本站提供绿色版。
更新日志
完美解决部分机器cpu占用问题!部分细节调整,推荐升级!
优化微软支持补丁一个!
下载地址
-
Dreamweaver8正式版
普通下载地址
资源服务器故障请点击上面网盘下载
其他版本下载
- 查看详情网页编辑器(RocketCake)v4.5官方版9.7 MB 简体中文22-06-10
- 查看详情WYSIWYG Web Builder 17中文破解版34 MB 简体中文21-12-07
- 查看详情WYSIWYG Web Builder 17破解补丁18 MB 简体中文21-12-07
- 查看详情Dreamweaver cc 2020绿色中文版v20.2.0.152631.93 MB 简体中文21-12-07
- 查看详情Axure RP Pro(网页原型设计工具)v9.0中文汉化版97.5 MB 简体中文21-12-07
- 查看详情建站之星(SiteStar)网站建设系统下载版v2.78.8 MB 简体中文21-12-07
- 查看详情Adobe Dreamweaver CC 2019破解补丁14.3 MB 简体中文21-12-07
- 查看详情topstyle(css编辑器)v5.0.0.105绿色版26.9 MB 英文21-12-07
人气软件

Oxygen XML Editor(XML编辑器)v21.0专业破解版294 MB
/简体中文
Dreamweaver8正式版60.05 MB
/简体中文
Hbuilder编辑器绿色破解版 v9.0.6220 MB
/简体中文
Adobe Dreamweaver CS6绿色精简版(已激活)144.51 MB
/简体中文
Postman插件中文汉化版 v7.1.068.78 MB
/简体中文
Dreamweaver cc 2020绿色中文版v20.2.0.152631.93 MB
/简体中文
WYSIWYG Web Builder 17中文破解版34 MB
/简体中文
phpdesignerv8.1.2中文破解版24.8 MB
/简体中文
pageadminv3.0免费版20.3 MB
/简体中文
XLineSoft PHPRunner Enterprise(网页制作工具)v10.3破解版(附破解补丁)172 MB
/简体中文
相关文章
-
无相关信息
网友评论共0条









 zoom cloud meetings(ZOOM云视频会议软件)v5.3电脑版
zoom cloud meetings(ZOOM云视频会议软件)v5.3电脑版 谷歌访问助手v2.3.0破解版
谷歌访问助手v2.3.0破解版 网易云课堂课程下载器v2.4绿色版
网易云课堂课程下载器v2.4绿色版 camtasia studio 2021中文破解版
camtasia studio 2021中文破解版 Bandizip专业版破解版 V7.29.0 免激活码版
Bandizip专业版破解版 V7.29.0 免激活码版 爱思助手v7.98.12电脑官方版
爱思助手v7.98.12电脑官方版 ISO Workshopv10.1中文绿色版
ISO Workshopv10.1中文绿色版 软媒魔方虚拟光驱v2.26绿色版
软媒魔方虚拟光驱v2.26绿色版 PassFab for Excel(Excel密码破解)v8.4.0.6中文破解版(附破解补丁和教程)
PassFab for Excel(Excel密码破解)v8.4.0.6中文破解版(附破解补丁和教程)